2011/7/7にBlogger in Draftのデザインが大きく変更されましたね。
全体的なデザインはGoogleの検索画面と統一された感じを受けました。見た目に関して言えば、これまでのデザインよりスタイリッシュです。

一通り表示させてみると、あれ?テンプレートHTMLの編集機能が無くなった!? 最初はかなり焦りましたが、落ち着いて探してみると見つかりました。
同じ焦りを感じた人のために、見失いがちな場所に移動されてしまった「HTML編集」の方法について説明しておこうと思います。
テンプレート編集(HTMLの編集)方法
Bloggerの一番の特徴であり、強味でもある「テンプレート編集」機能。自由にHTMLを編集できるため、カスタマイズ度は無限大であり、私はこれだけのためにBloggerを利用しています。
ダッシュボードが一新された後も(まだDraftですが)、ちゃんとこの機能が残っていますので方法を紹介しておきます。私は少なくとも簡単には見つけられませんでしたので一応...
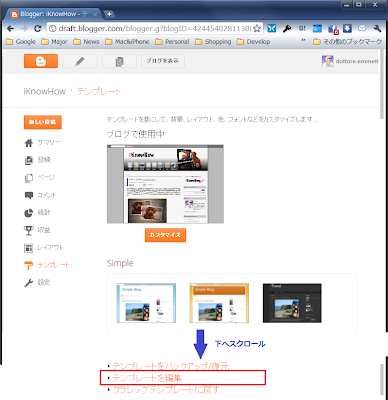
- 左側のメニューから「テンプレート」を選択します。
- テンプレートの選択画面を一番下までスクロールします。
- 見つかりました!! 「テンプレートを編集」を選択です。

HTML編集する人はかなり多いと思うのですが、なぜこんな分かりにくい場所になったのでしょう? ぜひ本格公開までにはもっと分かりやすい場所へ移動してほしいものです。
Blogger in Draftとは
補足ですが、Bloggerは通常のダッシュボードの他に、ドラフト版として開発中の機能が使える「Blogger in Draft」というページが公開されています。下記にアクセスすれば普通の人も利用可能なので、知らなかった人は試してみてください。私はBlogger in Draftをデフォルトにしてあります。
http://draft.blogger.com/home
0 件のコメント:
コメントを投稿